개발 기간: 2024.05 ~ 2024.09
팀 구성: 개인 프로젝트
Description
다른 사람들과 공유하고 싶은 내용을 기록하는 MDX 기반 정적 블로그입니다. (개발 과정)
Stacks
- Next.js: 외부 유입이 중요하고 정적 컨텐츠를 다루는 블로그의 특성을 고려해서 SEO 최적화와 SSG 렌더링을 위해 사용했습니다.
- Contentlayer: MDX 기반 블로그 게시글을 효율적으로 관리하고 타입 안정성을 보장하기 위해 사용했습니다. 간편한 파싱이 가능하고 빌드 시점에 컨텐츠 객체를 자동으로 생성해서 SSG 렌더링이 가능합니다.
- TypeScript, Zustand, Tailwind CSS, Vercel
이 밖에도 부드러운 전환 효과를 위해 Framer Motion, 다크 모드 지원을 위해 next-themes, 댓글과 방명록 기능을 위해 Giscus 등의 라이브러리를 사용했습니다.
Features
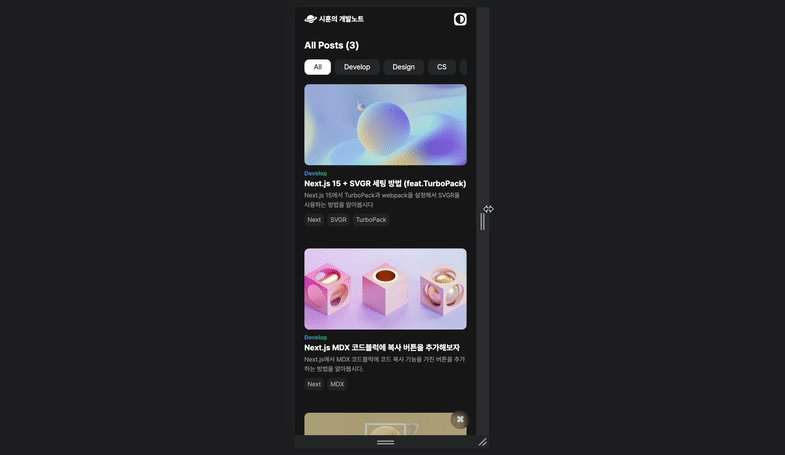
- 반응형 웹 디자인, 다크모드 지원
- Next.js를 활용한 SSG(Static Site Generation)
- SEO 최적화
- sitemap, robot.txt, 시맨틱 태그 사용
- 구글 서치 콘솔, 네이버 서치 어드바이저 등록
- 게시글 카테고리 & 태그 분류 및 필터링
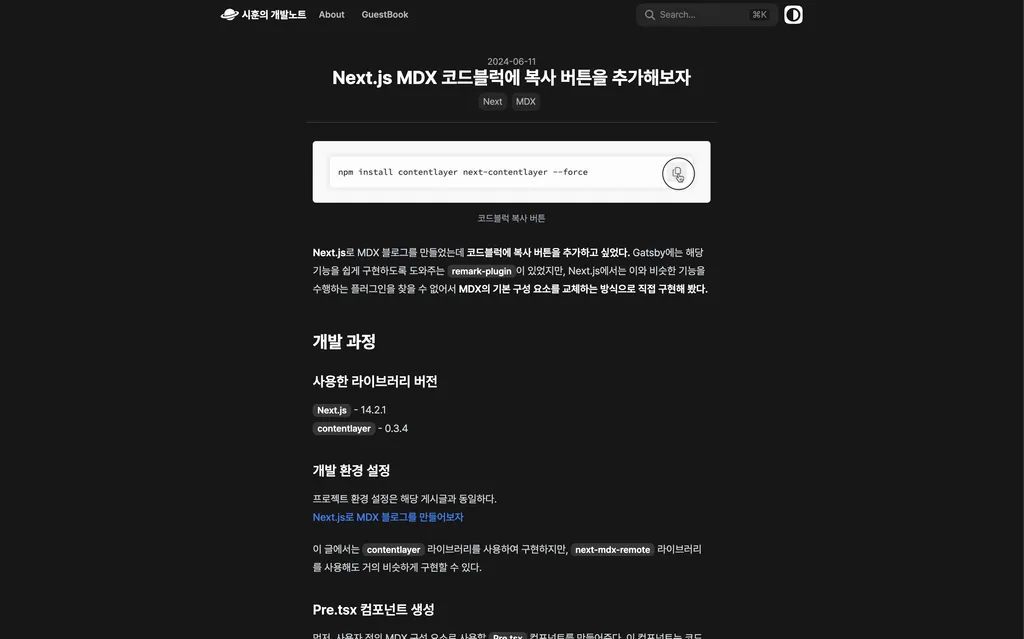
- 코드 블럭 복사 기능 (Next.js MDX 코드블럭에 복사 버튼을 추가해보자)
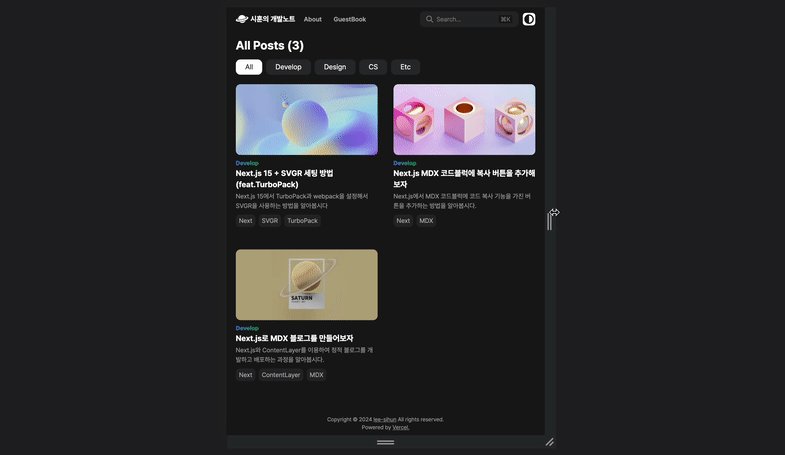
Screenshots
사진은 클릭하면 확대해서 볼 수 있습니다